Google Update: Core Web Vitals
Mensen zijn ongeduldige wezens. De één is iets geduldiger dan de ander. Zodra er een rij staat voor de kassa, of we moeten wachten op dat bestelde pakketje, dan worden we ongeduldig. Hetzelfde geldt voor een langzame website. Als de laadsnelheid van de website die je bezoekt langer erover doet dan 3 seconden, dan is de kans groot dat je een andere website met dezelfde informatie bezoekt. Als website/webshop eigenaar verlies je een potentiële bezoeker die geïnteresseerd was in het product of de dienst die jij als bedrijf aanbiedt. Dit is natuurlijk een onnodig verlies en eenvoudig te voorkomen. Hoe? … Lees snel verder!
De 2021 update
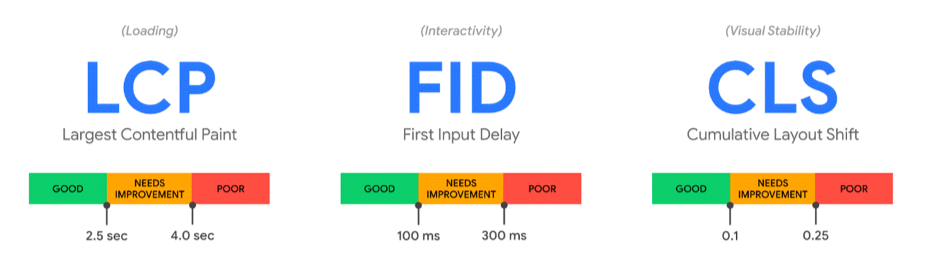
Google stelt zijn algoritme continu bij om de gebruiker een zo goed mogelijk overzicht te bieden van zoekresultaten die aansluiten bij de zoekopdracht en zoekintentie van de gebruiker. Daarnaast hecht Google steeds meer waarde aan de gebruikerservaring op een website en webshop, vandaar de update Core Web Vitals. De Core Web Vitals zijn ingesteld op 3 metrics, namelijk LCP, FID en CLS.
Deze metrics hebben betrekking op de laadsnelheid, het reactievermogen en de visuele stabiliteit. De Core Web Vitals zijn dus ontworpen om te meten hoe web-gebruikers de snelheid, reactievermogen en visuele stabiliteit van een webpagina ervaren.
- LCP (of Largest Contentful Paint) is de tijd die nodig is om de hoofdinhoud van een pagina te laden. Een ideale LCP-meting is 2,5 seconden of sneller.
- FID (of First Input Delay) is de tijd die het duurt voordat een pagina interactief wordt. Een ideale meting is minder dan 100 ms.
- CLS (of Cumulative Layout Shift) is de hoeveelheid onverwachte lay-outverschuiving van visuele pagina-inhoud. Een ideale meting is kleiner dan 0,1.

De andere ranking factoren
Naast de Core Web Vitals geeft Google aan een aantal al bekende signalen mee te wegen in deze Page Experience Update:
- Mobielvriendelijkheid: Bijna 80% van de internetgebruikers heeft een smartphone en wereldwijd gebruiken 1,2 miljard mensen hun telefoon voor internet. Het is dus essentieel dat je website mobielvriendelijk is.
- Safe Browsing: Google Safe Browsing helpt elke dag meer dan vier miljard apparaten te beschermen door gebruikers te waarschuwen wanneer ze proberen naar gevaarlijke sites te navigeren of gevaarlijke bestanden te downloaden. Safe Browsing stelt webmasters ook op de hoogte wanneer hun websites zijn gecompromitteerd door kwaadwillende actoren en helpt hen het probleem te diagnosticeren en op te lossen, zodat hun bezoekers veilig blijven. Beveiligingen van Safe Browsing werken in alle Google-producten en zorgen voor veiligere browse-ervaringen op internet.
- HTTPS: Staat voor HyperTextTransfer Protocol Secure en is het internetprotocol waarbij gegevens versleuteld worden verzonden. Dit betekent dat kwaadwillenden de data die bezoekers naar jou verzenden -en andersom- niet zomaar kunnen achterhalen.
- Intrusive interstitials: zijn in wezen pop-upadvertenties. Ze hebben de neiging om de meeste of alle pagina's te blokkeren, wat leidt tot een slechte gebruikerservaring voor zowel desktop- als mobiele gebruikers.
Paginasnelheid
In mei 2021 gaat Google dus de paginasnelheid meenemen als ranking factor en is pagespeed nóg belangrijker! De paginasnelheid is een onderdeel van de technische kant van zoekmachine optimalisatie (SEO). Hierbij wordt gekeken naar het compressen van afbeeldingen maar ook het optimaliseren van codes in HTML, CSS en Javascript.
Wat is het eigenlijk, de laadsnelheid van de website?
Pagina snelheid kan worden uitgelegd als pagina laadsnelheid (de tijd die het duurt om de gehele pagina te laden) of de tijd tot de eerste byte (hoelang het duurt voor de browsers de eerste byte met informatie binnenkrijgt). Je kan je paginasnelheid meten met een tool van Google namelijk, Google Page Insights. Deze tool meet de paginasnelheid voor zowel desktop als mobiel.
Welke problemen veroorzaakt een trage websitesnelheid?
Het grootste probleem dat doorr een trage websitesnelheid kan ontstaan is een hoog bouncepercentage. Een bouncepercentage wordt gebaseerd op het aantal bezoekers dat de website bezoekt maar verder geen interactie uitvoert. Je kunt dit vaak ook terug zien in de gemiddelde tijd op de pagina. Een hoog bouncepercentage op de website heeft gevolgen voor de positionering van jouw website/webshop in zoekmachines.
Wat kun je aan laadtijd van de website doen?
Je kunt de laadtijd van jouw webshop of website checken via een gratis tool van Google, namelijk PageSpeed Insights. Hier kun je zien hoe snel de laadtijd is van jouw website. Door middel van een cirkeldiagram wordt er aangegeven hoe snel of hoe langzaam de website is die je hebt ingevoerd. Daarnaast kun je ervoor zorgen dat afbeeldingen en video’s juist gecomprimeerd zijn, de juiste HTML-codes worden gebruikt en ga zo maar door. Wij snappen dat dit voor sommige ondernemers een beetje abracadabra is, maar geen paniek! The Dare Company is hier om jullie te helpen!
Wil je nu ook zo’n supersnelle website en een perfecte gebruikerservaring op jouw website? Benieuwd wat wij kunnen betekenen voor jullie? Doe dan onze gratis Website Check. Wij nemen aan de hand daarvan graag contact met jullie op voor een uitgebreid advies.
Meer informatie? Neem dan contact met ons op!
