Tattoo Bob & The Dare Company
Tattoo Bob is opgericht in 1968 en is daarmee de oudste tattoo shop van Nederland. Ze hebben zich sindsdien ontwikkeld tot meest bekende tattoo shop van Nederland en zijn een waar Rotterdams icoon. Naast het zetten van tatoeages in allerlei verschillende stijlen, hebben zij zich gespecialiseerd in het zetten van medische tatoeages en Micro Haar Pigmentatie. Wij zijn door Tattoo Bob benaderd om hun website een complete make-over te geven.
Website & ontwerp
Tattoo Bob heeft contact met ons opgenomen om kritisch naar hun bestaande website te kijken en verbeteringen te adviseren. Ondanks dat hun website erg goed gevonden werd via zoekmachines zoals Google kon er nog veel gewonnen worden op het gebied van ontwerp. Aan ons de taak om hun oude website te verbeteren en te optimaliseren qua User Experience (UX) en User Interface (UI).
Interaction & User Experience Design
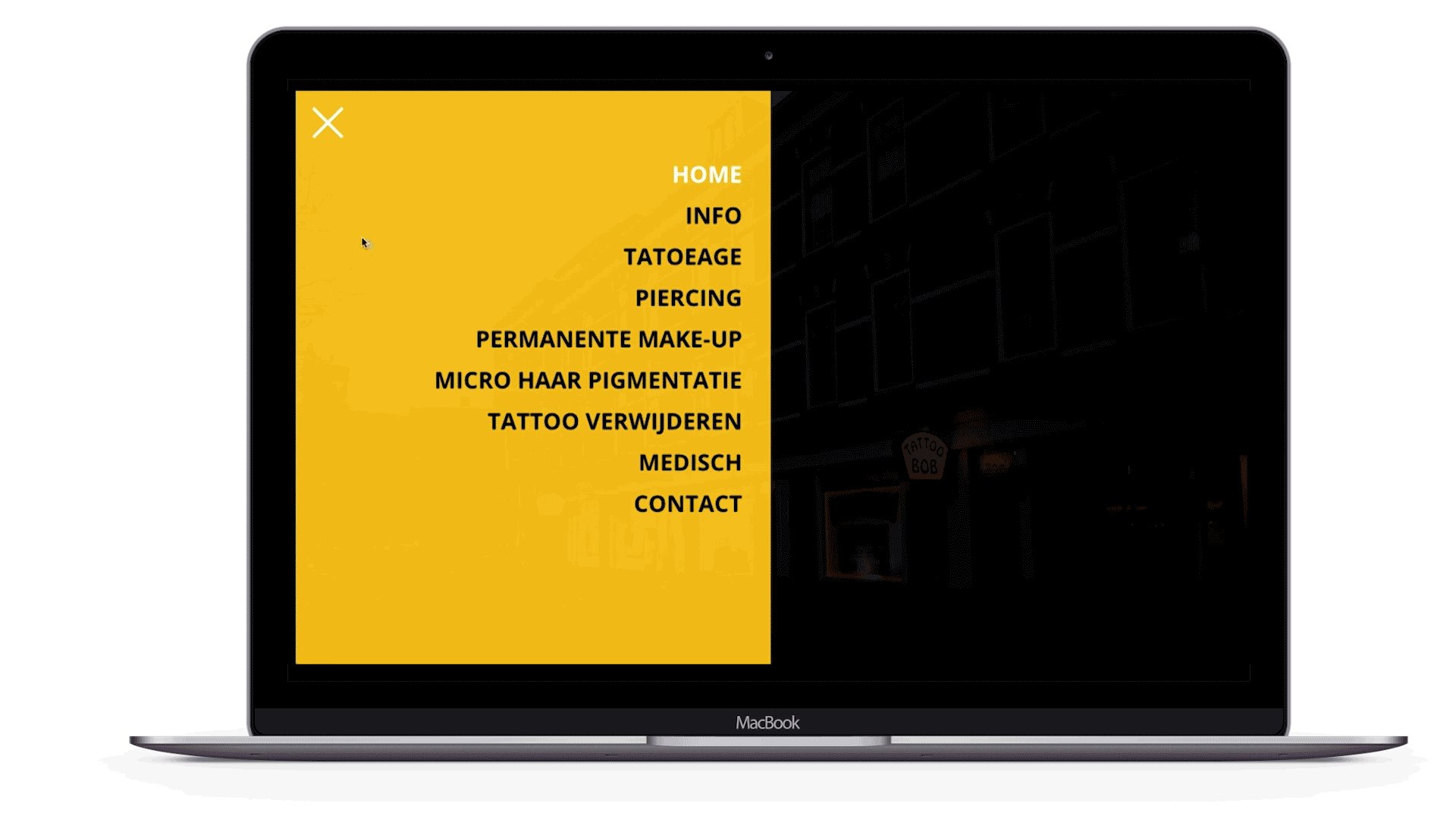
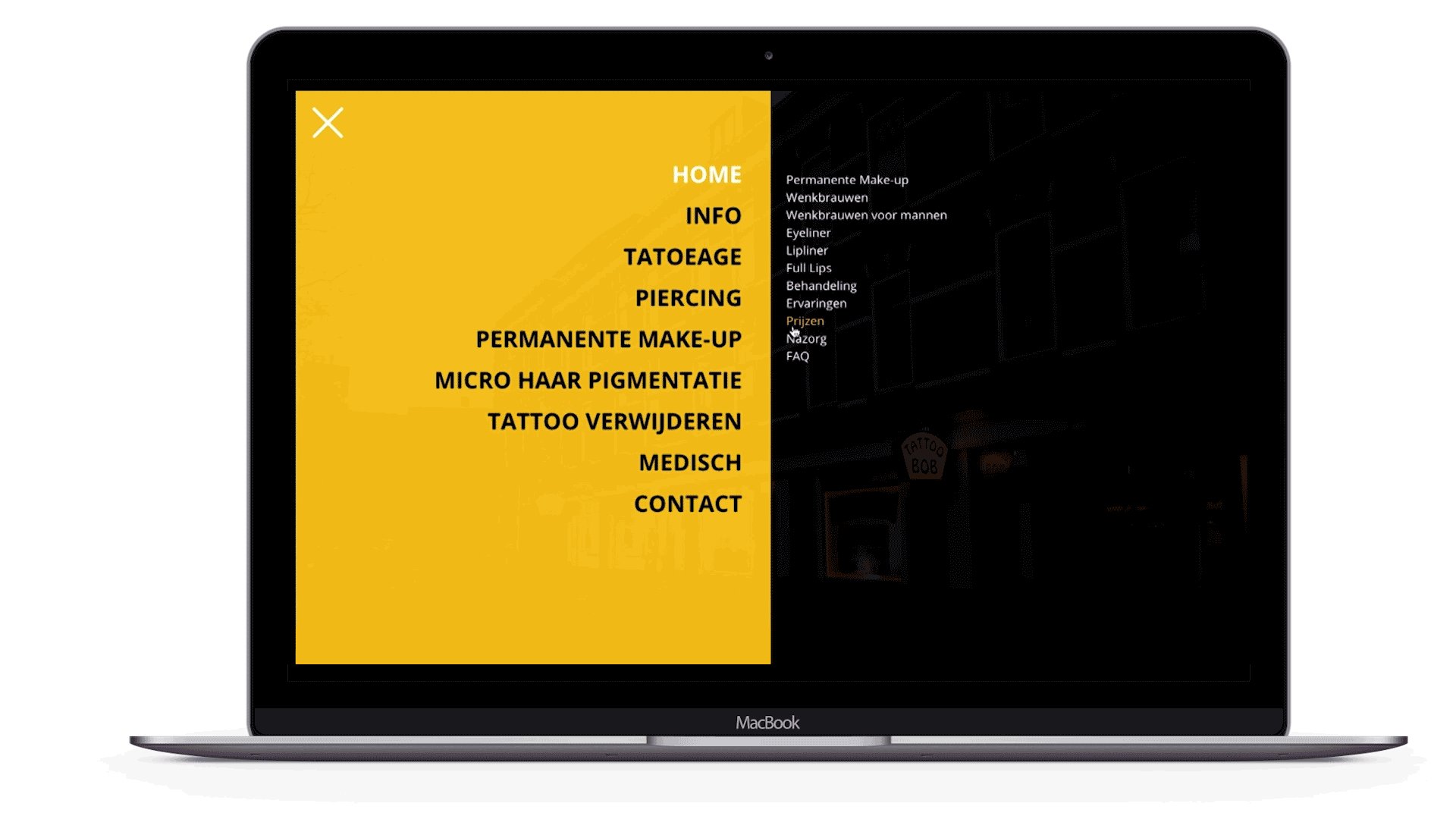
Bij ons ontwerp moest er gelet worden op het krachtbehoud van de website. De website bevat veel content en afbeeldingen, waardoor de structuur en flow met militaire precisie moest worden bepaald. Tattoo Bob had al een karakteristieke branding en de wens was deze herkenbaarheid terug te laten komen in het nieuwe ontwerp. Middels brainstormsessies hebben wij de structuur en flow bepaald waarmee onze UX designer in staat was te beginnen met het tweaken aan de flow en het maken van de wireframes.

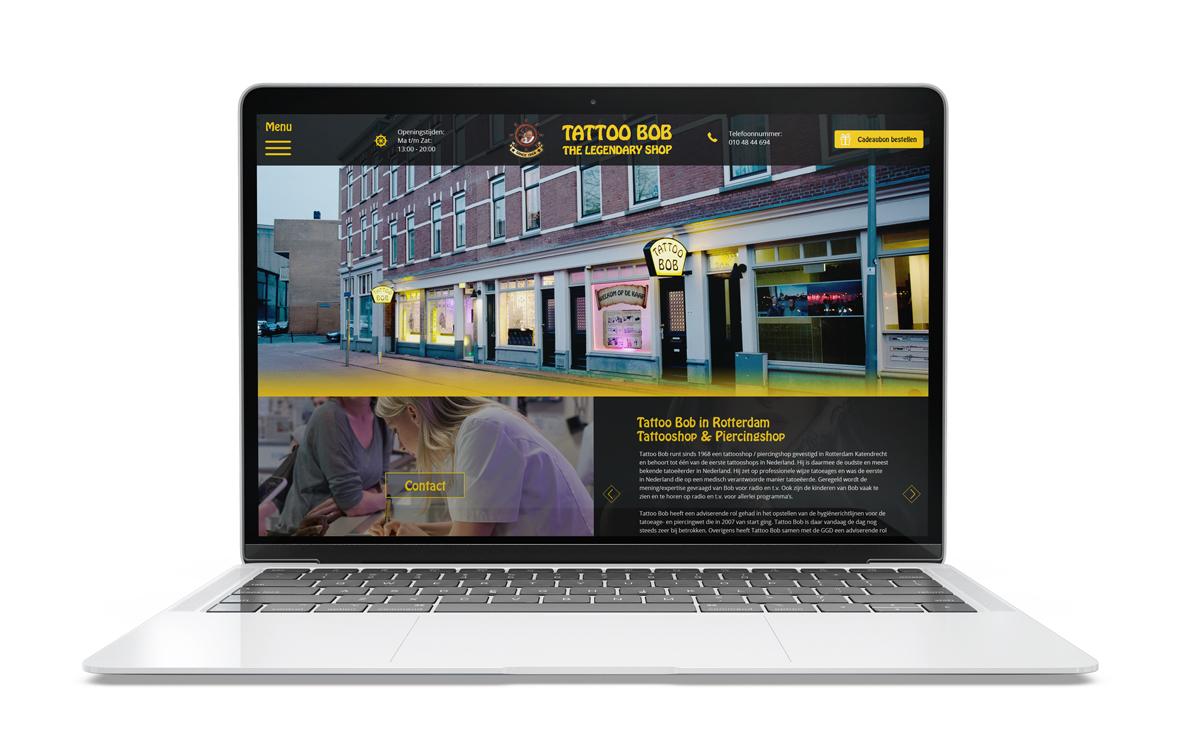
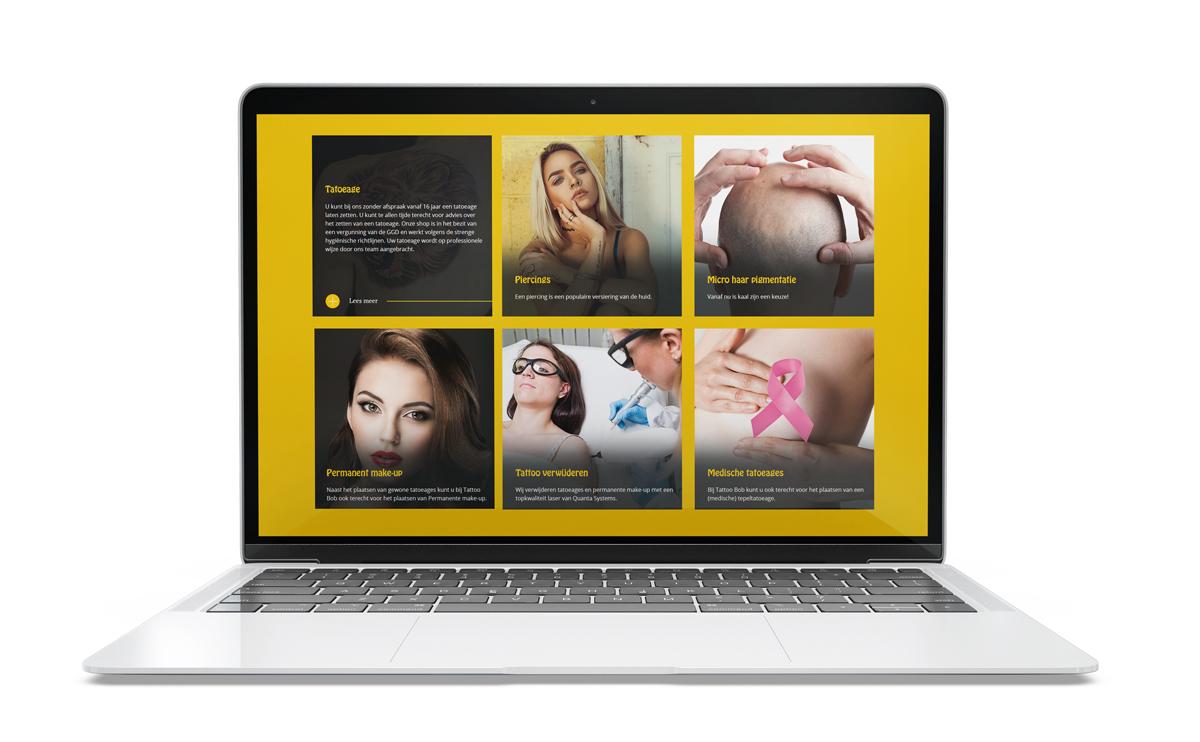
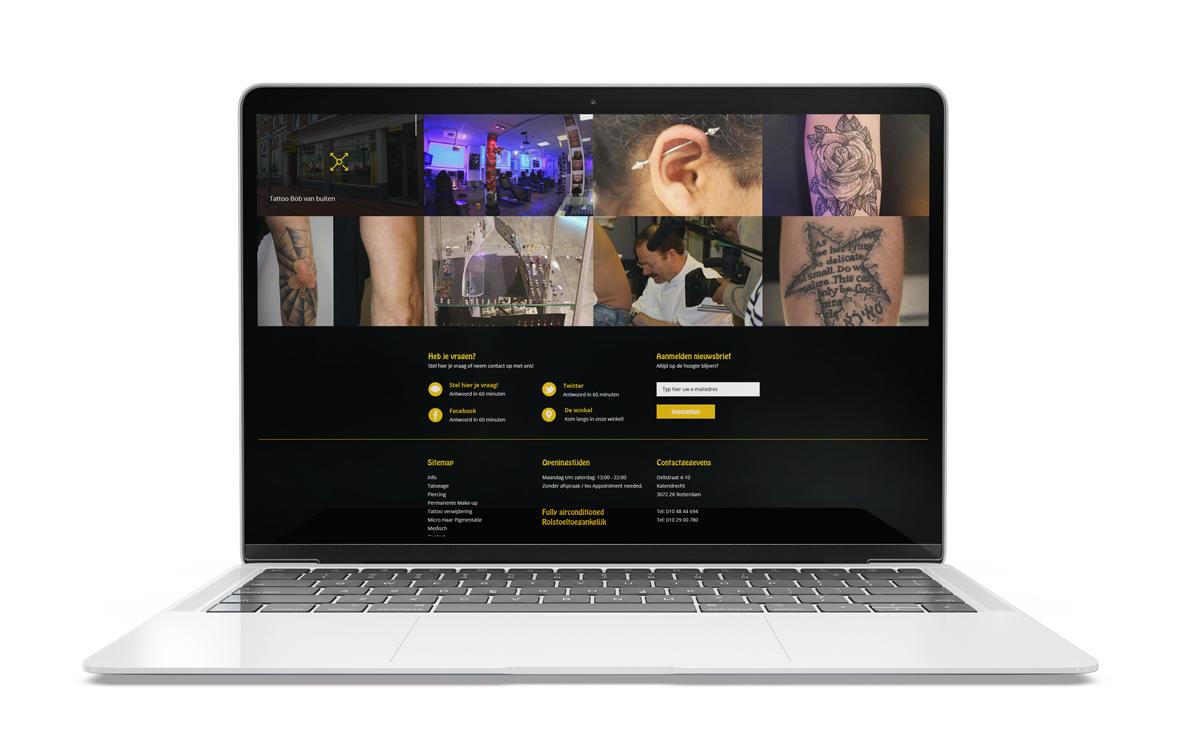
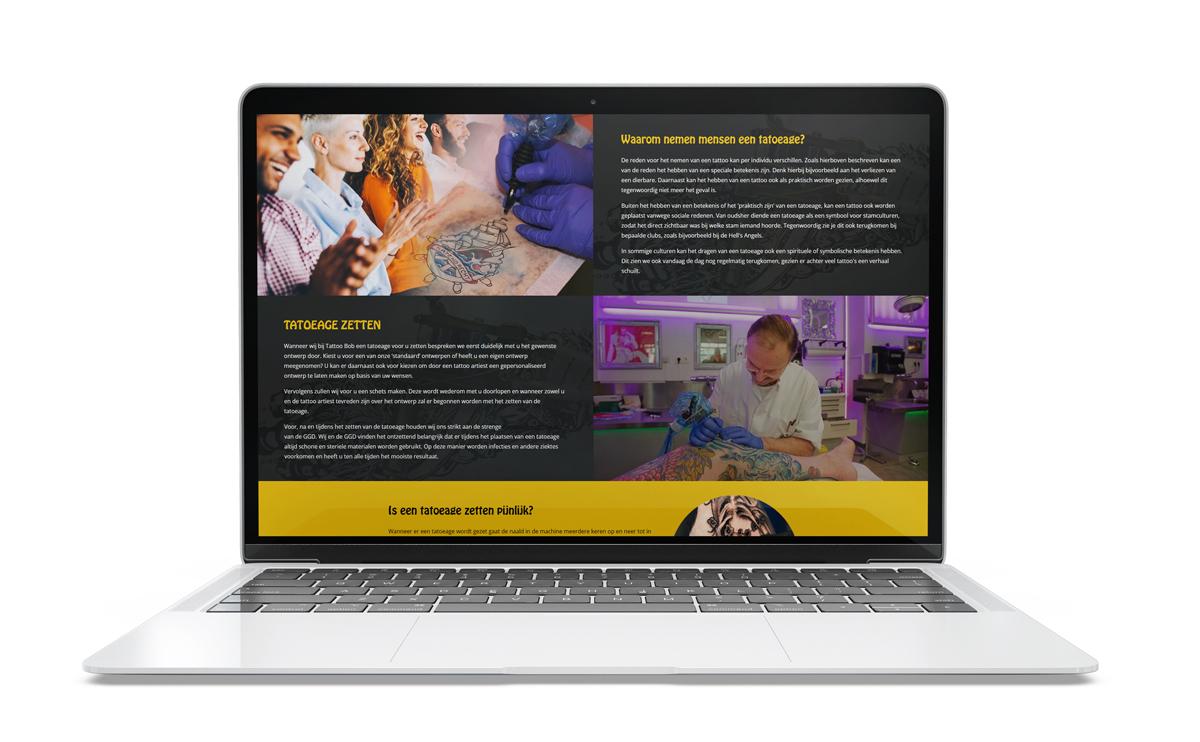
Visualisatie
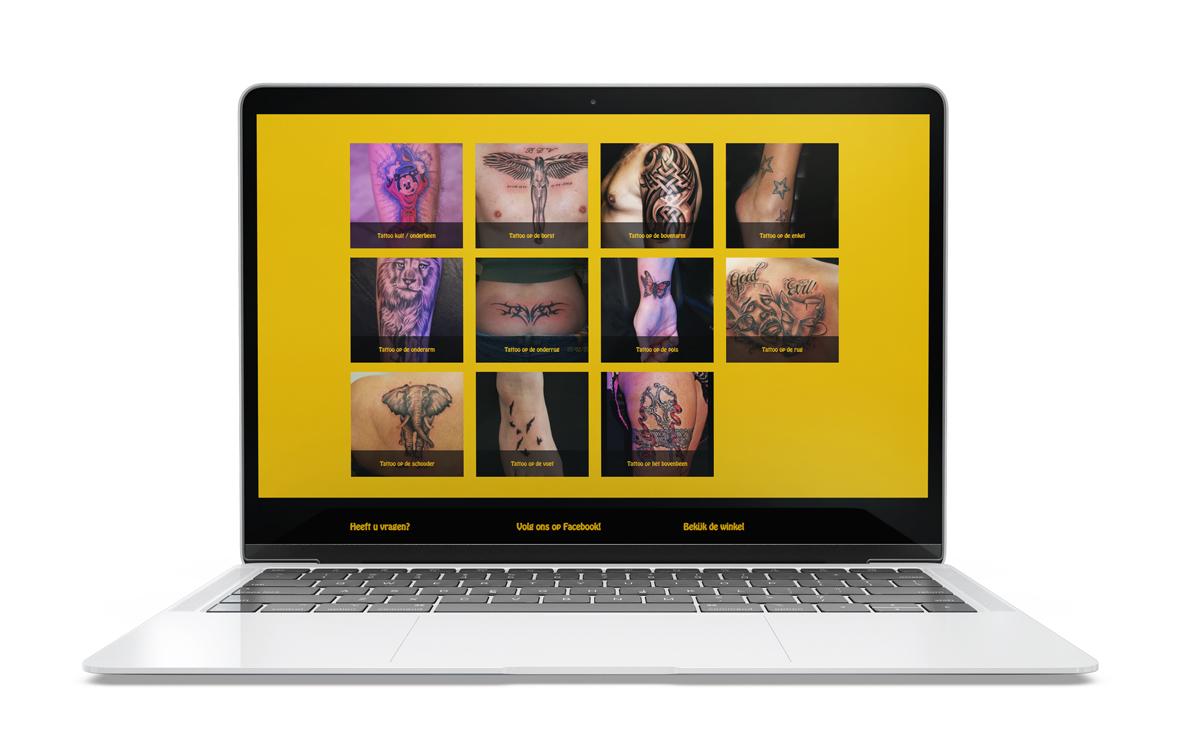
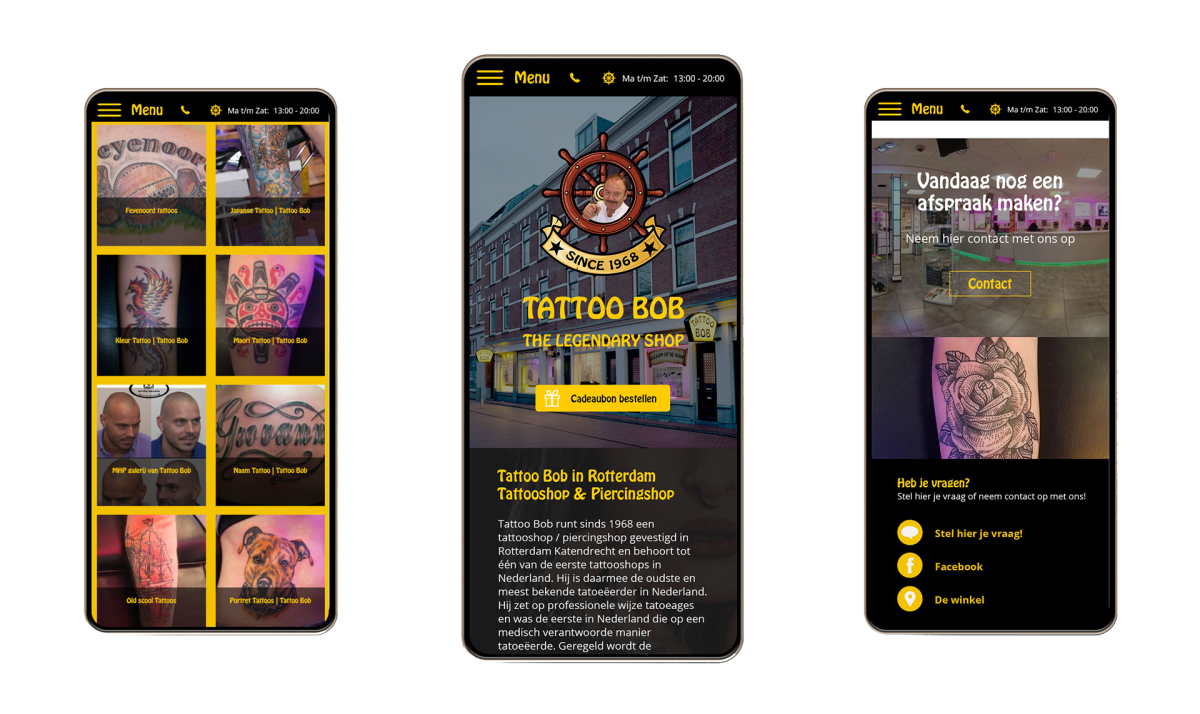
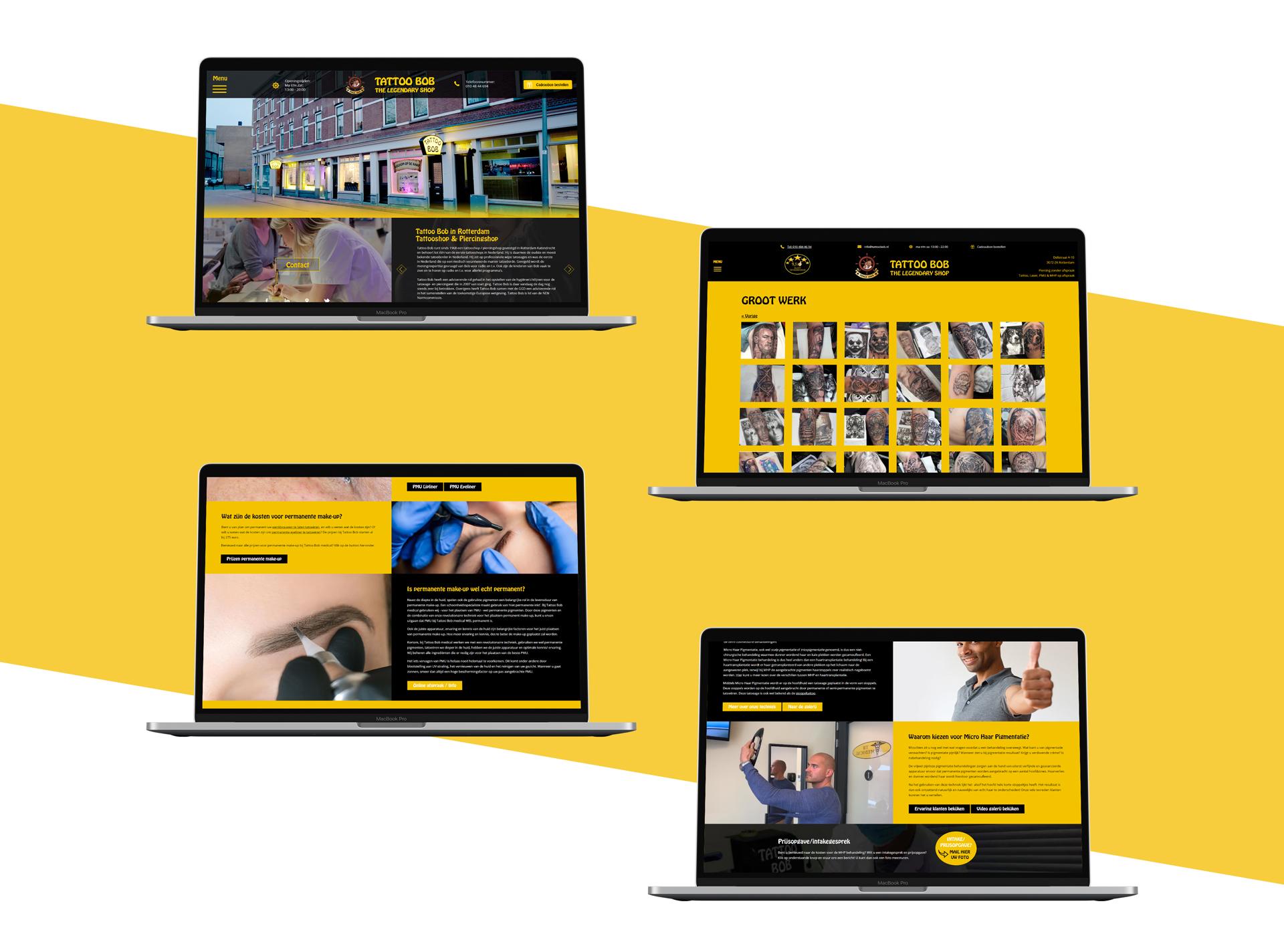
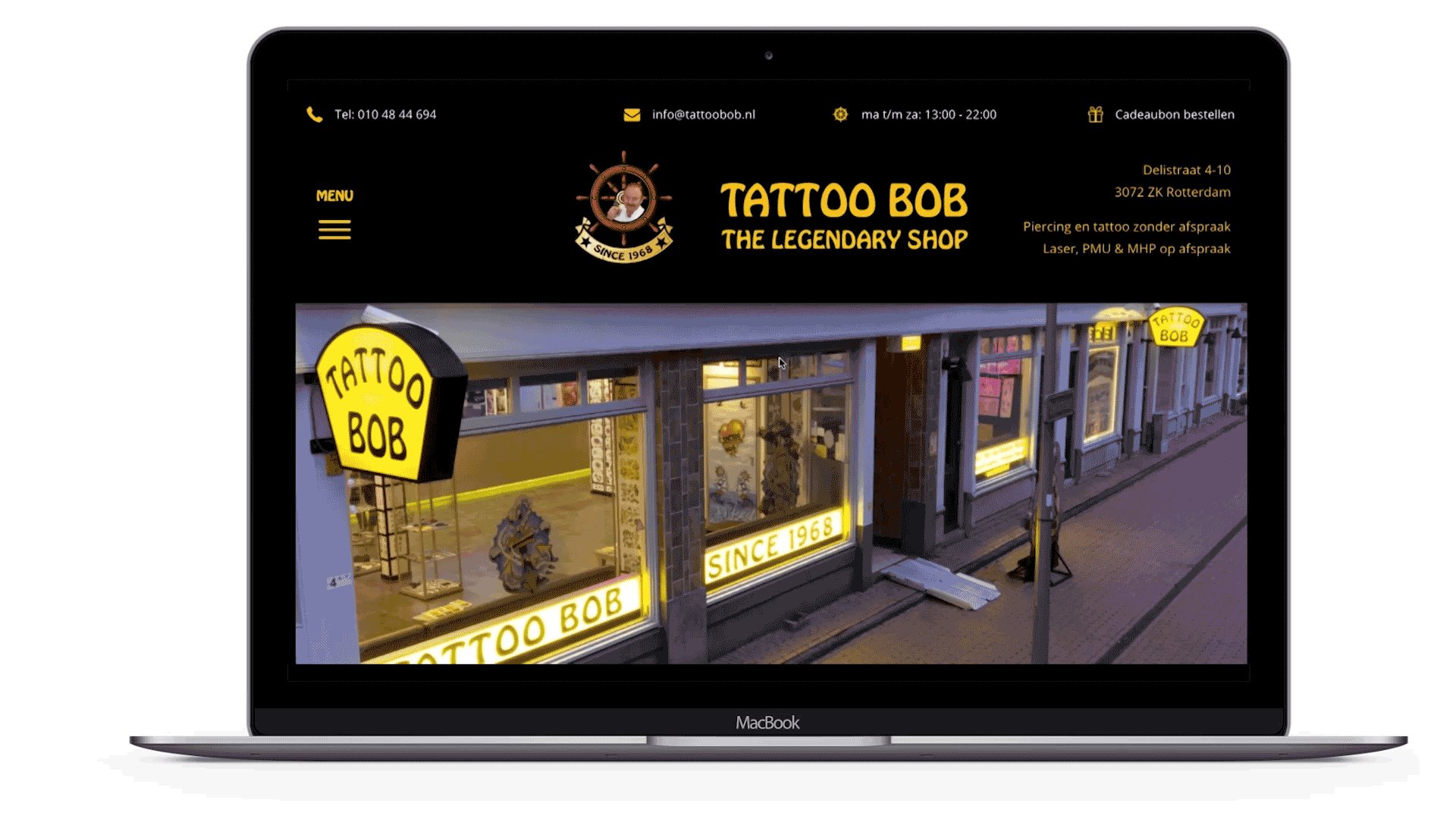
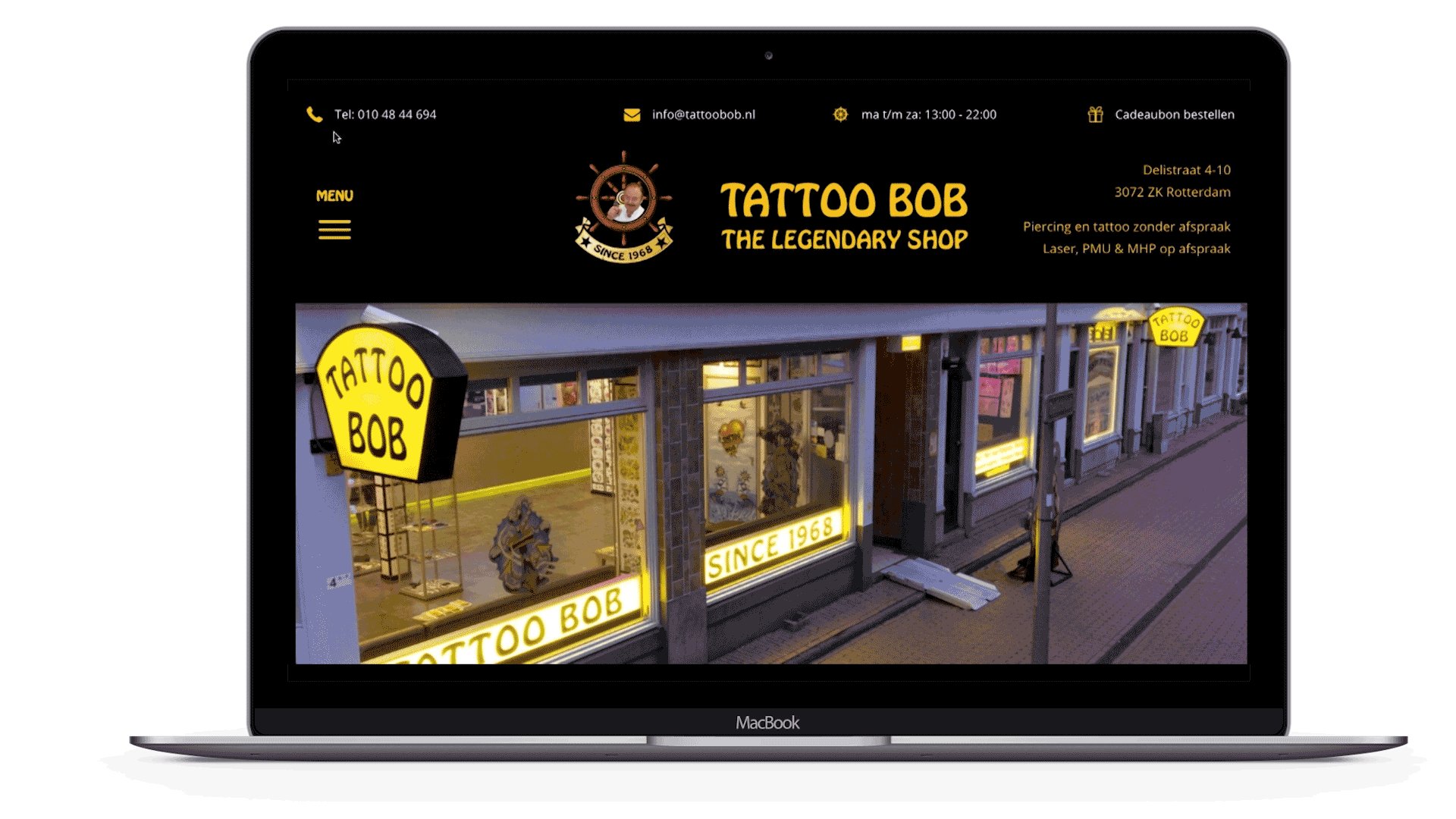
In de visualisatiefase van het ontwerpproces vertalen wij een interactie design naar een visueel ontwerp. Bij Tattoo Bob lag de nadruk op behoud van de huisstijl en de juiste 'look and feel' voor het ontwerp. Onze UI designer heeft in zo veel mogelijk elementen de huisstijl kleur en lettertype terug laten komen zodat stakeholders bij het zien van de website gelijk een link leggen met de analoge marketing-uitingen van Tattoo Bob, zoals de vele billboards die door heel Rotterdam heen hangen. Voor onze UX/UI designer was het erg belangrijk om de ontwerpen niet alleen voor desktop te ontwerpen, maar ook voor tablet en mobiel, omdat de website responsive gebouwd moest worden. Dit houdt in dat de website mee moet schalen naarmate het scherm kleiner wordt en op alle formaten goed leesbaar en functioneel blijft.
Realisatie
In de realisatie fase van het project hebben onze programmeurs zich vastgebeten in het omzetten van ontwerp naar werkende code. Hiervoor gebruiken ze meerdere programmeertalen, zoals HTML en CSS voor het bouwen van de front-end en PHP voor het bouwen van de back-end. Dit resulteert in de koppeling aan ons eigen CMS, zodat de klant zelf teksten kan aanpassen en afbeeldingen toevoegen zonder dat daar ingewikkelde code aan te pas hoeft te komen.