It has been known for a while now that the new Google Update called Core Web Vitals will be launched in June. The update consists of three metrics, as you have already read in our earlier blog about the Google Core Web Vitals. These three metrics, as Google calls them, relate to website loading speed, responsiveness, and visual stability. Google's new update is designed to make the user experience measurable on these three metrics. Based on this, Google can rank a website lower if these three metrics are not in order. Do you want to know how to get your website/webshop ready for Google Core Web Vitals? Then read on!
Optimising the Cumulative Lay-out Shift (CLS)
Before we start, we'll explain what CLS is. CLS, or Cumulative Layout Shift, is a metric that Google uses to see how visually stable the pages are on your website or webshop. A shift in the layout can cause you to click just next to a button. This can lead to an unpleasant user experience on the website and there is a good chance that you will miss out on a conversion. The total score of CLS is calculated based on the number of shifts in the layout.
How can you check if CLS is set correctly?
To check if there are major layout shifts on your website you can use the following tools to measure this metric:
- Google Search Console
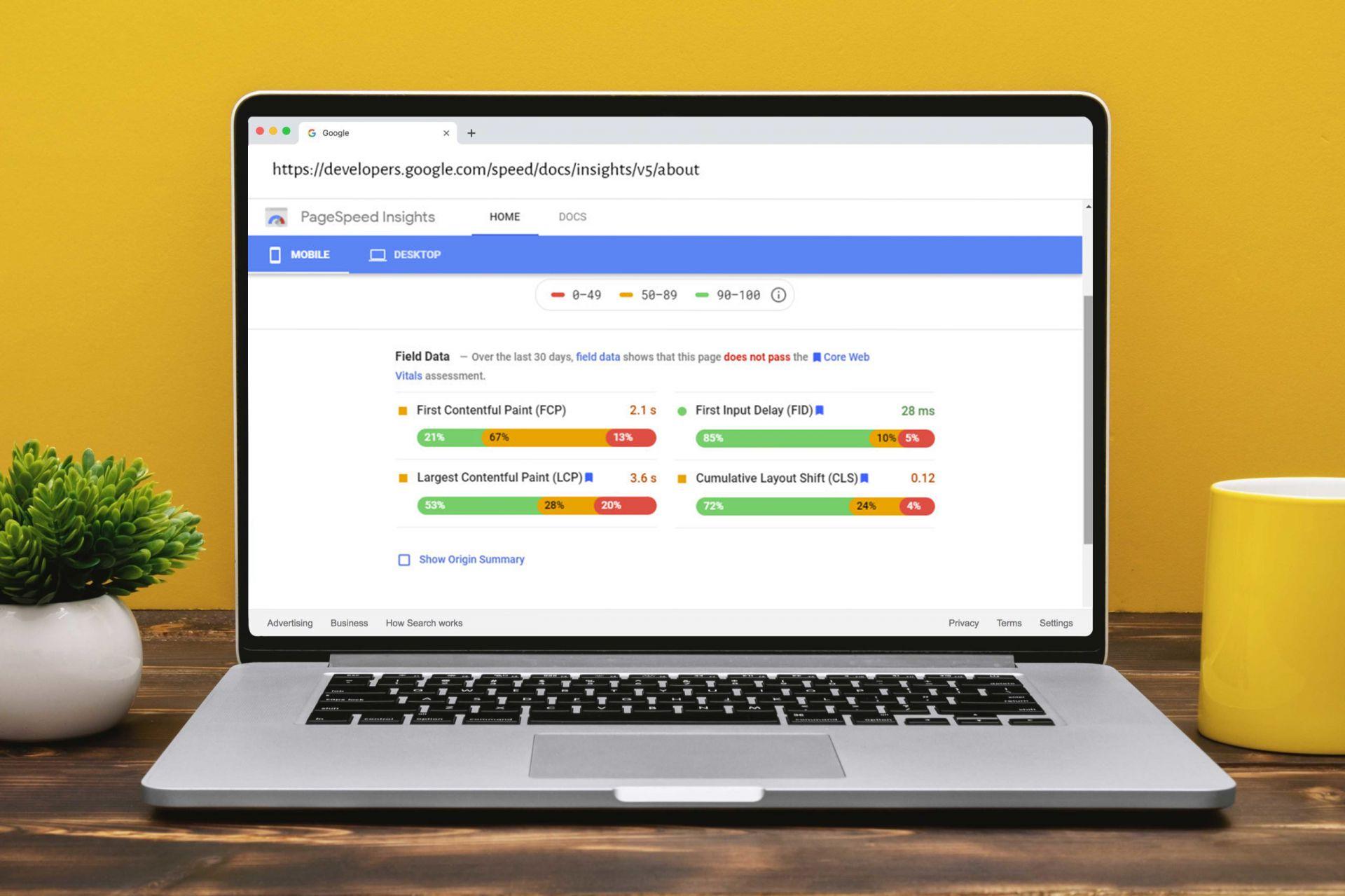
- Pagespeed Insights
- WebpageTest
- Crome UX
In these tools you can see where the major layout shifts are on your website. Once you have checked the major layout shifts and know where they are on the website, you can discuss optimisation with the web builder and look at the solutions to improve the CLS score.
What can you do to optimise the CLS?
If the website has a mediocre CLS score and thus provides an unpleasant user experience on the website, it can cause a lower positioning in search engines. Buttons that shift can cause you to miss out on a major conversion or an important submission. A mediocre CLS score often has to do with the layout of a website. If there is no specific space reserved on the website for the element, then chances are that this element will shift around on the website and thus create a less pleasant user experience. Shifting elements that you often encounter are images, ads, embeddings and iframe. Besides these shifting elements, the downloading and loading of fonts can also cause a reduced CLS score.
Are you curious how your website scores on the metric Cumulative Layout Shift (CLS)? Do the free website check!
Do you need help improving your website's CLS score?
Then get in touch with us!
Optimising the First Input Delay (FID)
First Input Delay is one of the three metrics Google uses to measure the user experience on your website. The metric FID does this by measuring how long a website takes to respond to the user's first interaction. A user's first action is clicking on the website's link. The loading time that the web page then takes to respond to this request is what Google calls FID. A good FID score is a web page that responds to the user's first request within 100 ms (or less).
How is the metric FID measured?
To check how long your website takes to respond to the first request from the website user, there are several tools, which allow you to measure the metric FID.
The tools you can use are:
- Google Search Console
- Pagespeed Insights
- Javascript
- Chrome UX reports
In the tools above, you can see on which web pages long loading times occur. Have you identified the pages with the long load times? Then discuss with the web developer the possibilities on how to improve these loading times.
What can you do to optimise FID?
A low FID score is often caused by heavy Javascript execution on the website. Fortunately, we can also optimise Javascript so that loading times on a website are significantly reduced. Long tasks cause a website to not respond or to respond slowly to user actions. Does your website use long tasks? Then it is wise to split Javascript. In addition to splitting the Javascript, you can also load Javascript partially, which reduces the loading time. You can do this by putting some code in the HTML code that makes the website partially loaded.
Are you curious how your website scores on the First Input Delay (FID) metric?
Do the free website check!
Has this really become an abracadabra story for you now? We totally get that. At The Dare Company, we have WebWizards who can implement these magical arts into your website for you, ensuring fast website load times.
Want to know more? Contact us for the possibilities!
Optimising the LCP
Largest Contentful Paint, or LCP, is the last of Google's three metrics. The LCP metric indicates how long it takes for the largest file to load within the user's window. This often involves images, videos or large blocks of code that reside on the website. A good LCP score should be 2.5 seconds or less before the largest file has loaded in the user's screen.
How is the metric LCP measured?
Through different tools and Chrome extensions, you can check if your website has a good LCP score. You can do this with different tools such as:
- Google Search Console
- Pagespeed Insights
- Lighthouse
In these tools you can get a good overview of the most common causes for a bad LCP score.
What can you do to optimise the LCP?
A low LCP score can occur due to a variety of causes. Often the most common problems of a low LCP score are elements such as images and videos. In addition to these elements, a low LCP score may also be caused by large HTML or CSS blocks. What can you do to fix these problems that cause this low score? First of all, take a look at the images on the website. Are they the right size? Are the images compressed so that they are suitable for web pages? You can also check whether the website uses large blocks with a lot of HTML and CSS. This can be a cause of long loading times. Are these present? Then you can make sure that through the HTML code these sources are loaded in advance. This way you can improve the score of LCP on your website. Besides these causes, the response time of the server you use can also influence all three metrics. So there are still a number of causes that cause a low LCP-Score.